Grandi tecnologie portano a grandi risultati.









































Prestazioni al top. Costi ottimizzati. La sicurezza prima di tutto.
I pilastri alla base delle nostre scelte tecnologiche. Scegliamo tecnologie cutting-edge che risolvono i problemi di un mondo in veloce evoluzione.
Il nostro stack tecnologico:una guida per molti
Utilizziamo stack tecnologici moderni che durano per anni.
Utilizziamo Node.js come ambiente server per sviluppare applicazioni altamente scalabili e performanti. L'uso di un ambiente unificato ci permette di sfruttare JavaScript sia per il back-end che per il front-end, garantendo una maggiore coerenza e qualità del nostro lavoro e riducendo il tempo di sviluppo e debugging.
Grazie a React Native, siamo in grado di sviluppare applicazioni mobile per piattaforme diverse (Android, iOS) utilizzando una sola codebase. Questo ci permette di ottimizzare il nostro tempo di lavoro e di garantire un'esperienza utente omogenea su tutte le piattaforme. React Native ci consente inoltre di avere un accesso diretto alle API native, migliorando le performance e l'esperienza utente.
Go ci offre prestazioni ad alta velocità, rendendo le nostre applicazioni robuste ed efficienti. Il suo modello di concorrenza ci permette di gestire in modo efficiente molteplici processi simultanei, mentre la sua sintassi semplice e pulita facilita lo sviluppo e la manutenibilità del codice.
TypeScript ci consente di scrivere codice più sicuro grazie alla tipizzazione. Questa caratteristica aumenta la manutenibilità del nostro codice, aiutandoci a individuare e prevenire errori. La compatibilità con JavaScript ci permette inoltre di beneficiare di tutte le funzionalità di JavaScript, garantendo al contempo un livello di solidità superiore.
Con Next.js, possiamo creare applicazioni web moderne con un rendering lato server ottimizzato, che ci consente di migliorare le performance, l'esperienza utente e ottimizzare la SEO. Next.js ci permette anche di sviluppare pagine sia statiche che dinamiche, offrendo una flessibilità notevole nel soddisfare le esigenze dei nostri clienti.
L'utilizzo di GraphQL ci permette di ottimizzare le richieste dati, riducendo l'over-fetching e l'under-fetching. Ciò ci consente di avere un controllo più preciso sui dati che riceviamo e inviamo. Inoltre, GraphQL ci offre la possibilità di evolvere facilmente le nostre API senza creare incompatibilità con le versioni precedenti, garantendo una maggiore scalabilità e facilità di manutenzione.
Da 0 a 10.000 utenti in 24 ore senza downtime? Lo abbiamo fatto, più volte.

Kubernetes
Questo sistema di orchestrazione dei container ci ha permesso di gestire l'espansione delle nostre applicazioni in modo efficiente, garantendo un servizio continuo e affidabile ai nostri utenti.

Serverless
Senza doverci preoccupare dell'infrastruttura sottostante, ci siamo concentrati sulla creazione di funzionalità, garantendo un servizio senza interruzioni e soddisfacendo rapidamente le esigenze dei nostri utenti.

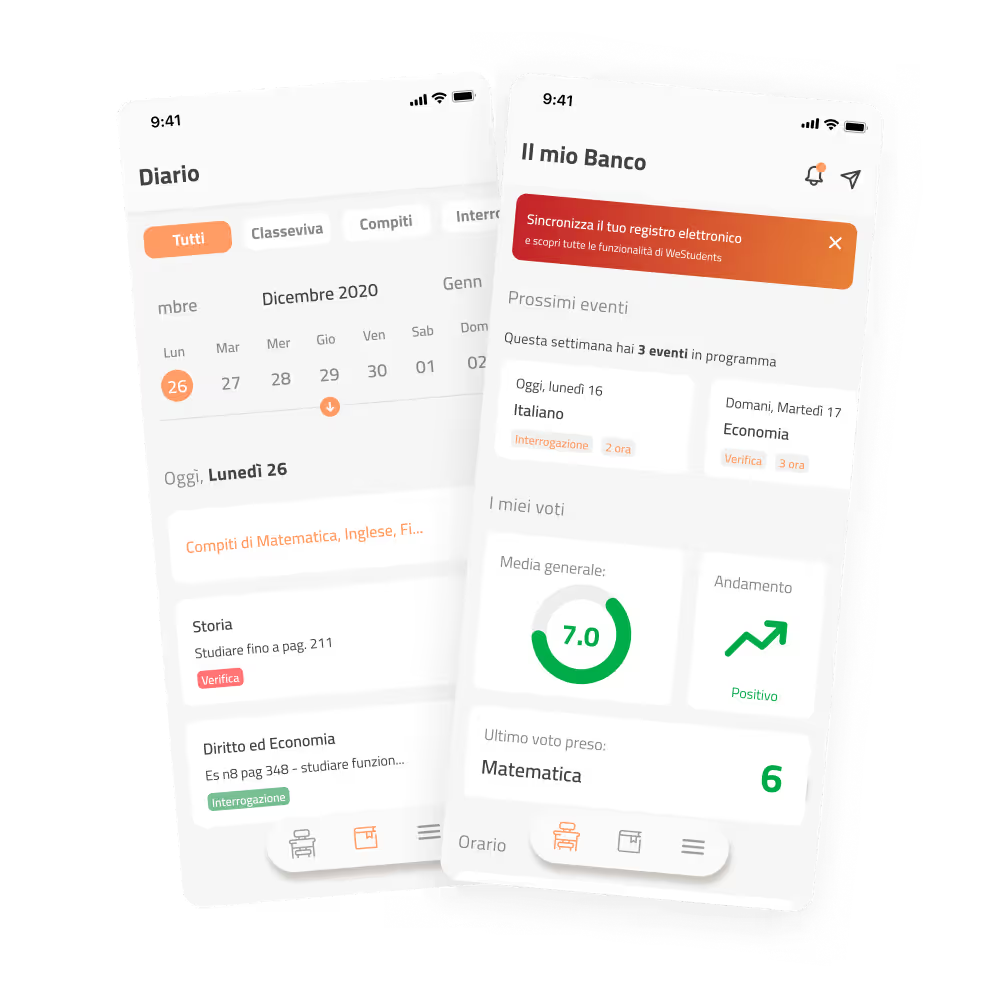
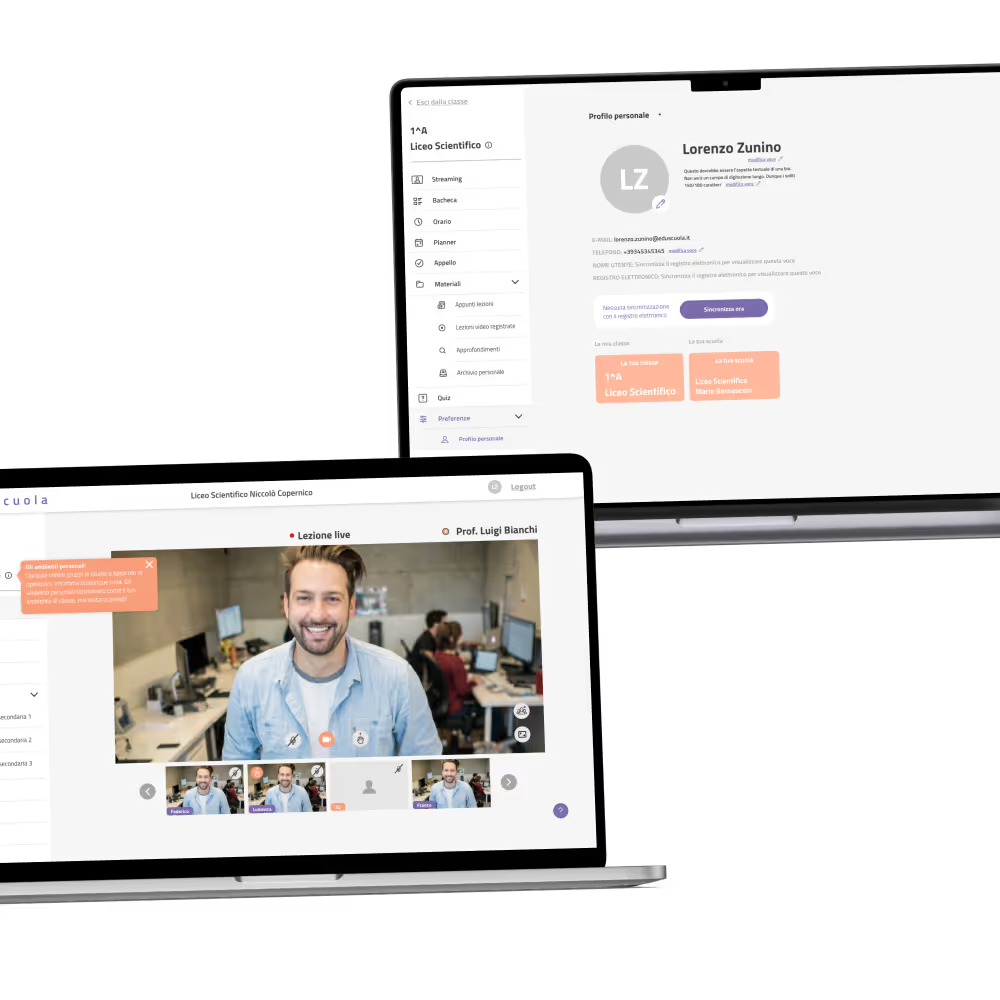
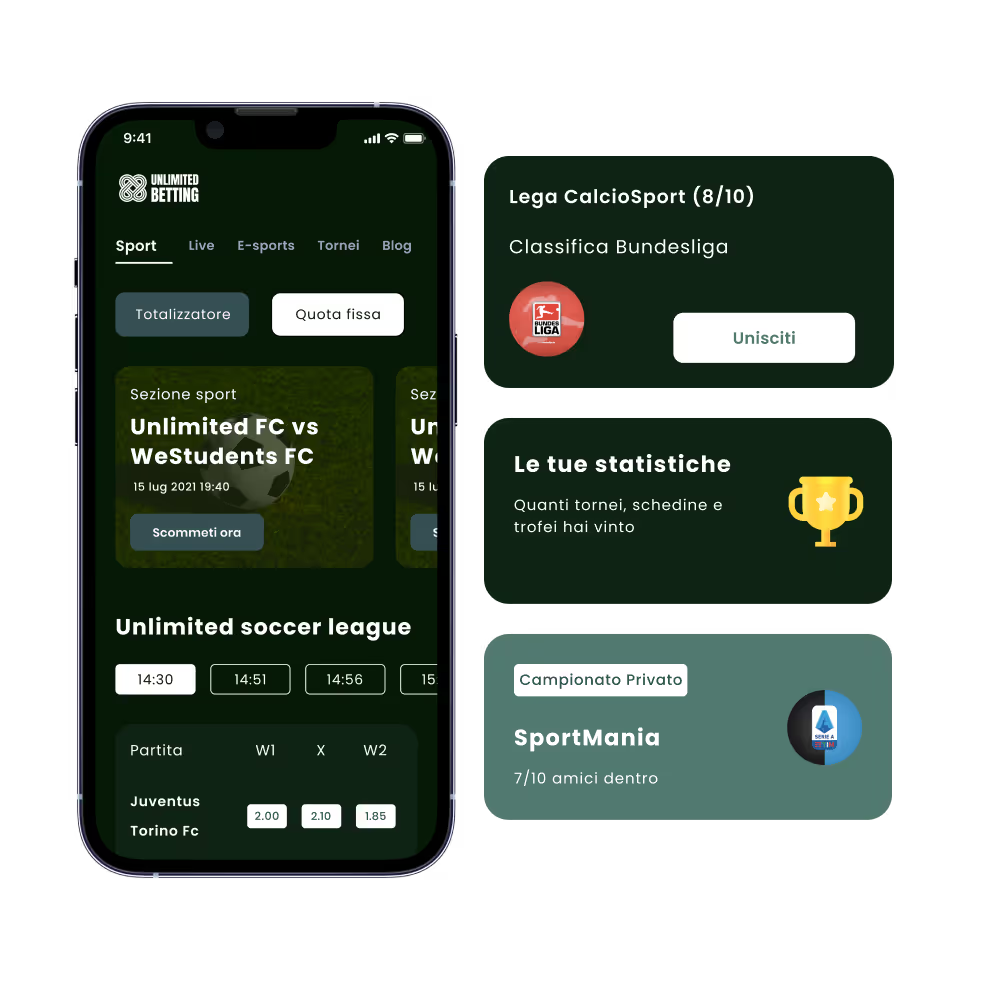
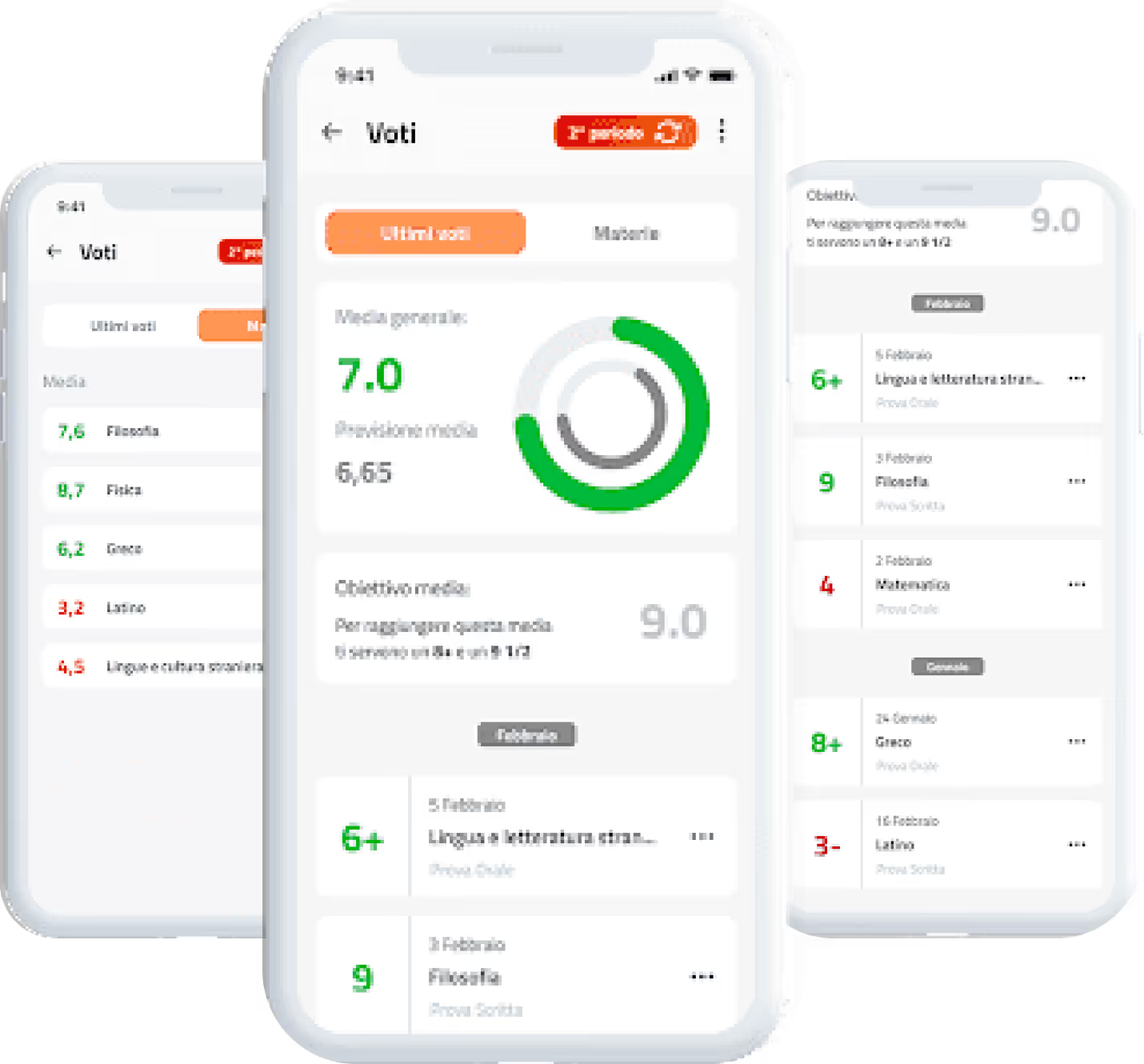
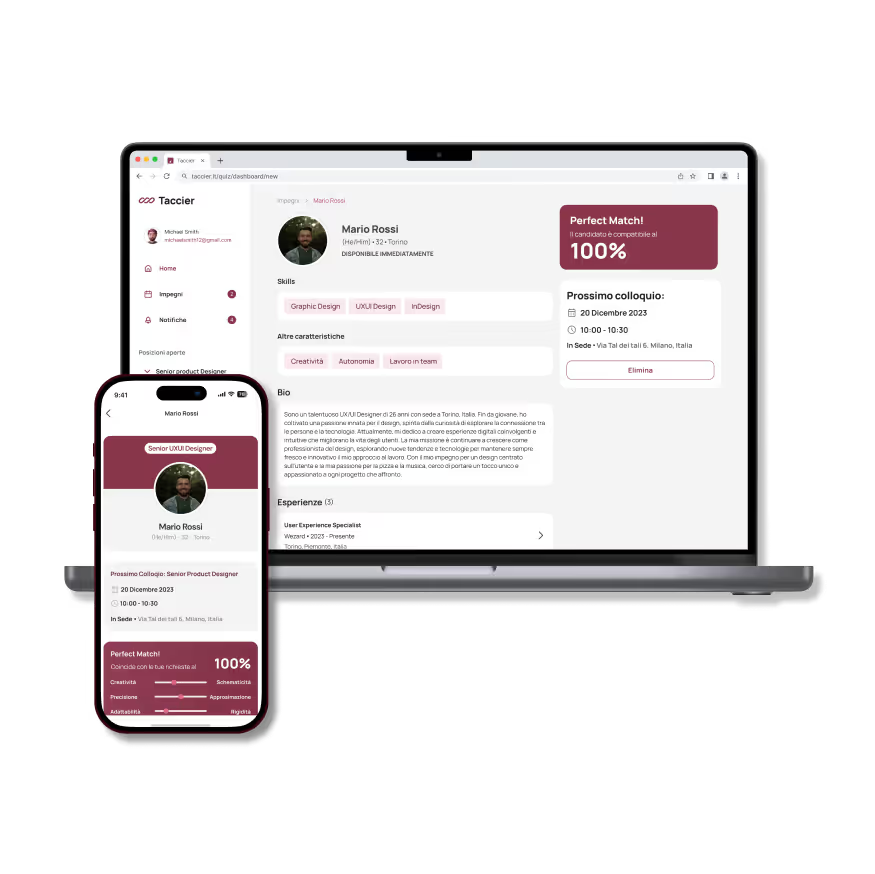
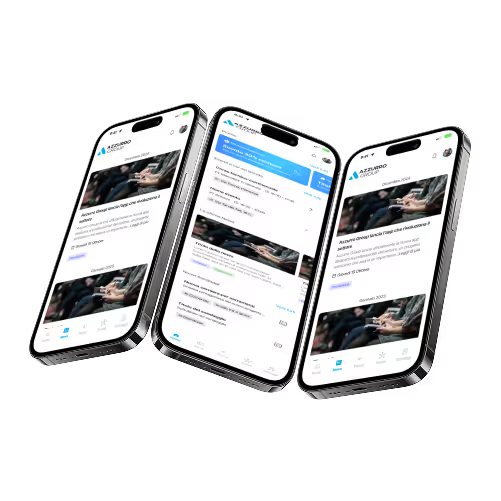
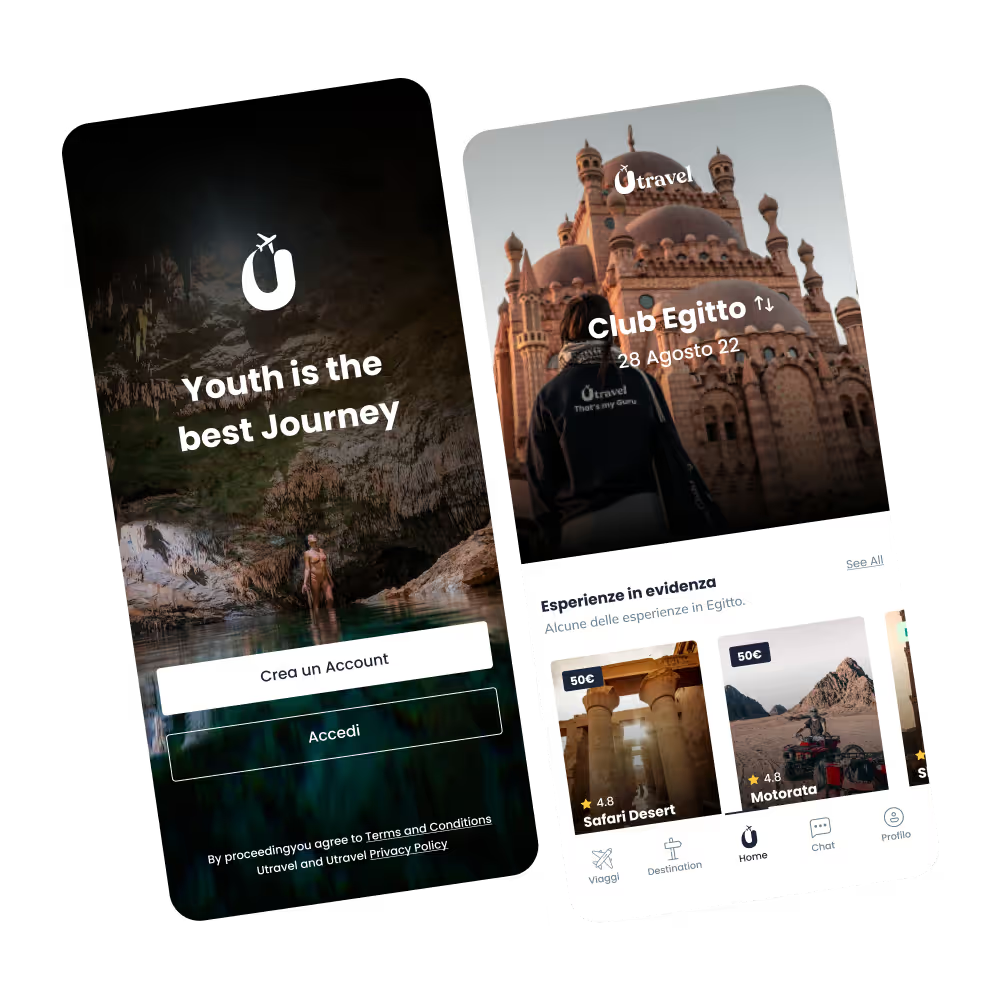
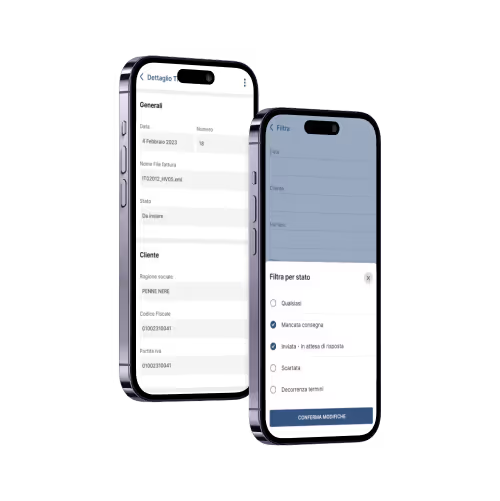
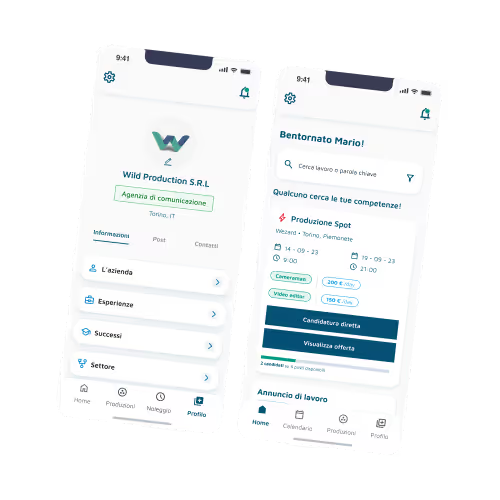
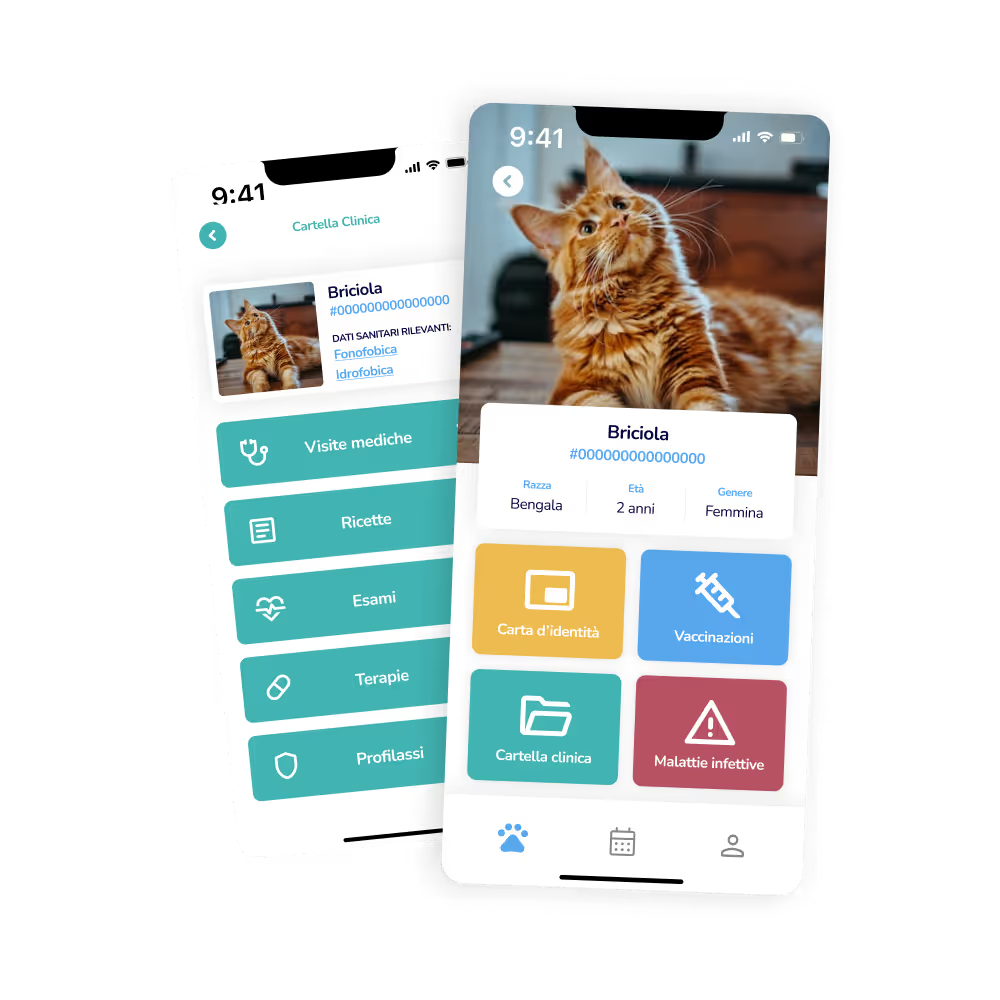
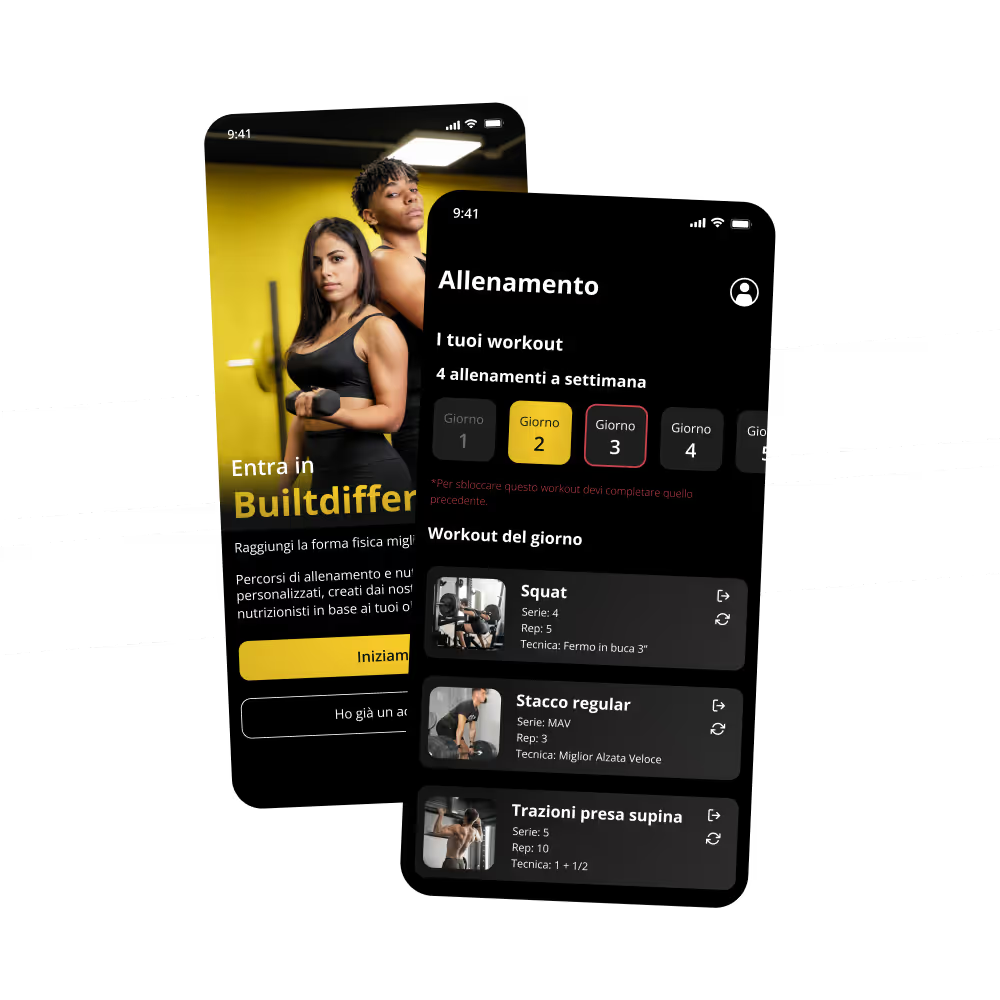
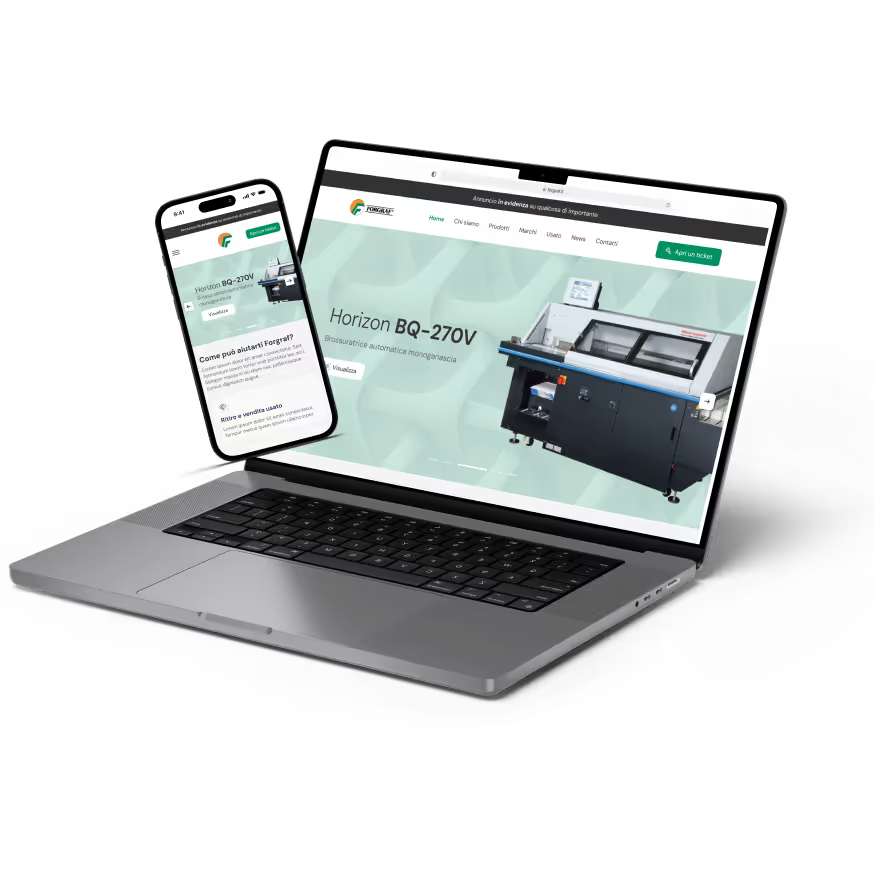
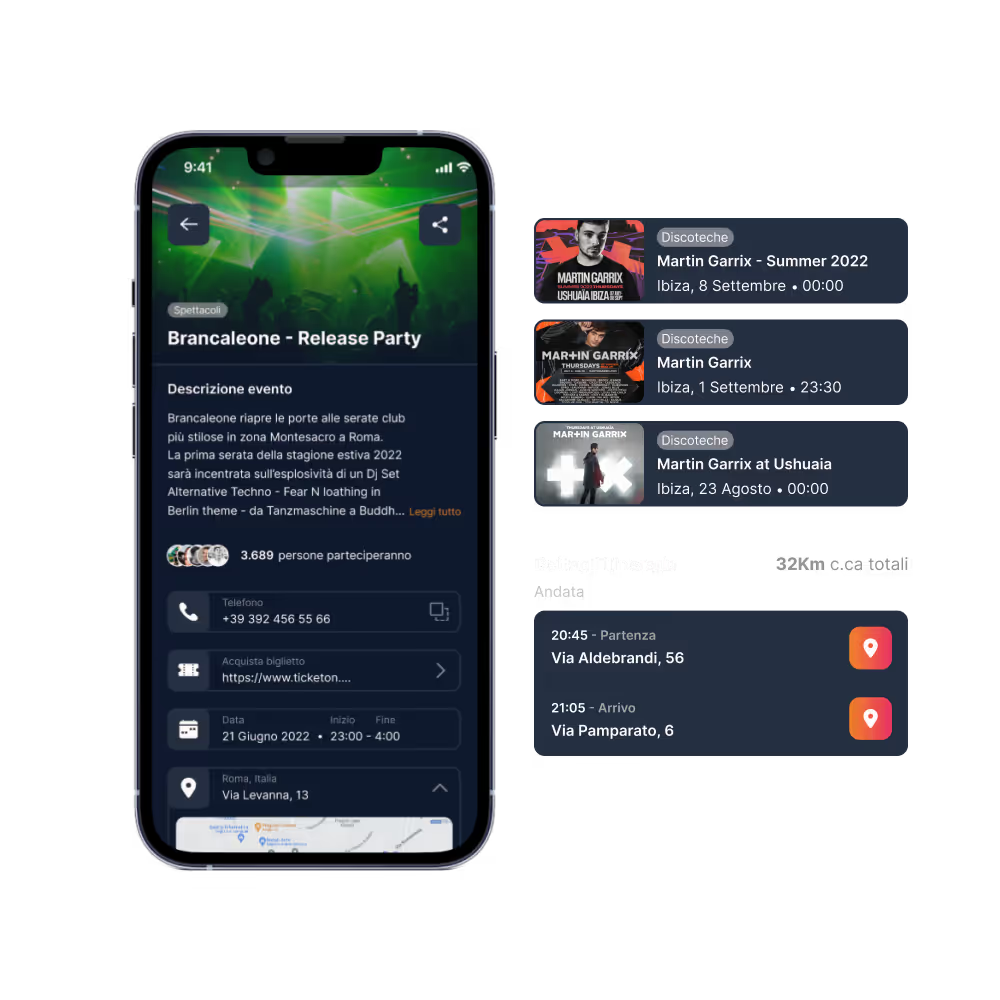
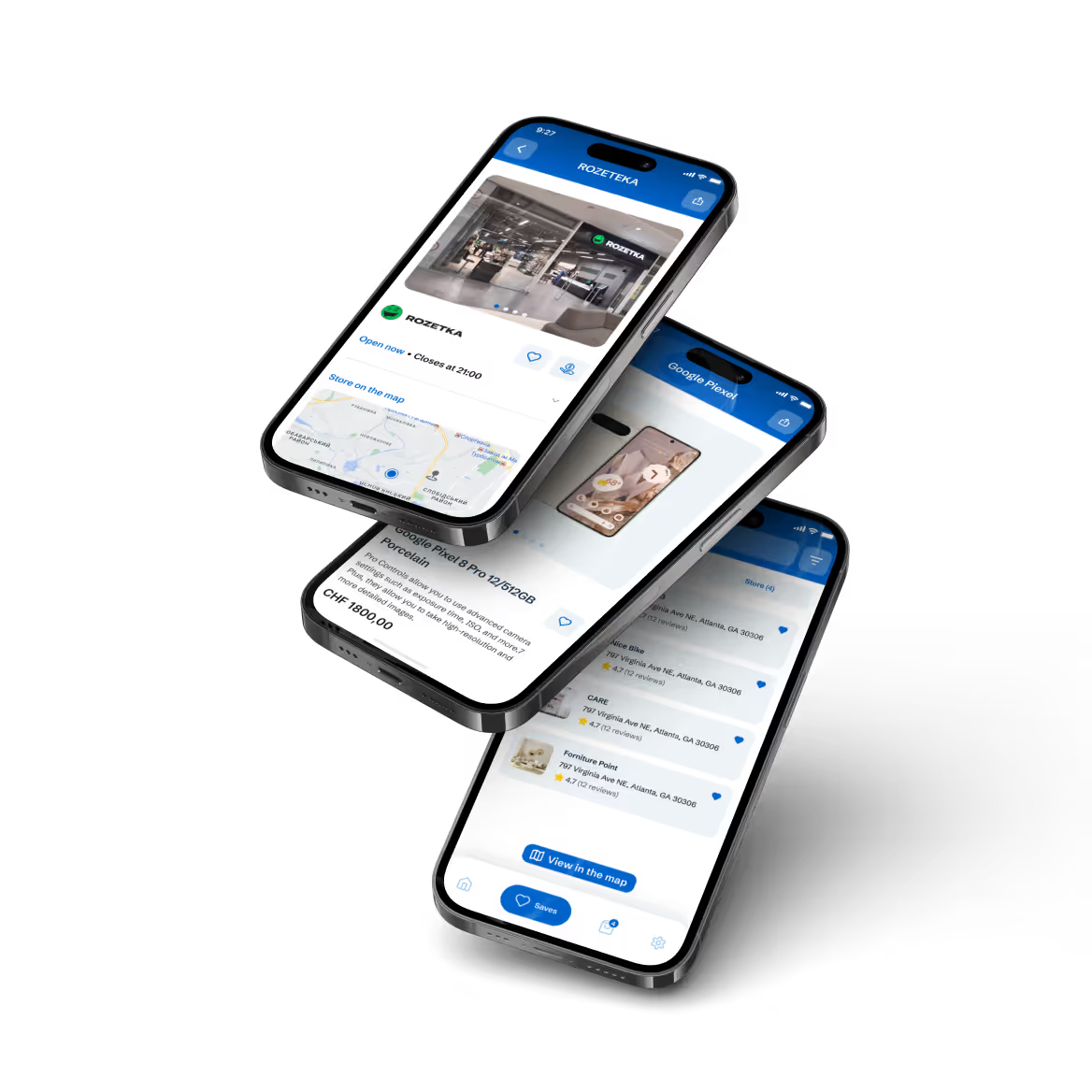
Storie di successo dei nostri partner

Pronto a trasformare la tua idea in realtà?

Non ci limitiamo ad usare tecnologie all’avanguardia: le creiamo
Alcune delle tecnologie che abbiamo sviluppato grazie alla nostra esperienza.
Vuoi creare con noi nuove tecnologie?

I principi cardine che guidano
il nostro modo di lavorare
.svg)
Diagnosi e Design
Prima di scrivere una singola riga di codice, diagnostichiamo a fondo il problema e progettiamo la soluzione.

Shared foundations
Condividiamo le migliori pratiche e quanto più stack tecnologico possibile, in modo da poter passare senza problemi da un progetto all'altro.

Best Tecnologies
Siamo pronti a sbarazzarci delle tecnologie legacy a favore delle alternative più adatte allo scopo, mantenendoci all'avanguardia.

Security and privacy
La sicurezza informatica e la privacy sono aspetti fondamentali quando progettiamo i nostri prodotti.

Automation
Siamo allergici alle attività ripetitive che ci rubano tempo utile, automatizziamo il più possibile per velocizzarci.

Code quality
Promuoviamo l'utilizzo di best practices che ci consentono di scrivere codice elegante, leggibile e facilmente comprensibile.
Certificati dai leader di settore

Domande Frequenti
Per creare un'app che risponda perfettamente alle tue esigenze e a quelle dei tuoi utenti, bisogna fare un passo indietro. Nel processo di creazione app, la fase preliminare è cruciale, specialmente se vuoi creare app android o creare app iOS senza necessariamente immergerti nella programmazione. È qui che definiamo la roadmap e comprendiamo quanto costa sviluppare un'app (sia iOS che Android), quali sono gli utenti prima della creazione della tua app, e definiamo qualsiasi altro obiettivo che la tua applicazione mobile possa avere. Sulla base di quello che di è definito nella fase preliminare, andremo con i nostri sviluppatori a realizzare un'app che può richiedere da poche settimane a diversi mesi.
Come tutte le software house, nel nostro lavoro come azienda sviluppo app, comprendiamo l'importanza del supporto post-lancio. Per questo puntiamo ad accompagnare tutte le aziende che sviluppano un'app o web con noi in tutte le fasi dello sviluppo app mobile o web. Sia che tu abbia bisogno di aggiornamenti app android o iOS, o che tu voglia creare app da sito web, rimaniamo a tua disposizione.
Abbiamo un rating orario di creazione app ed evolutive, che andremo ad applicare allo sviluppo di eventuali modifiche evolutive che il cliente richiede.
La flessibilità è parte del nostro servizio di sviluppo applicazioni mobile. Adoriamo dimostrare la nostra competenza al cliente ad ogni step del progetto di sviluppo app o web, dimostrandogli che siamo i migliori nel poterlo supportare nella creazione della propria app. Di conseguenza offriamo piani di pagamento che consentono di valutare il progresso passo dopo passo, che si tratti di sviluppo app native o di web app. Così facendo, puoi monitorare ogni fase, dalla progettazione app fino al rilascio nell'app store apple o nell'android store, prima di procedere al pagamento.
Il nostro obiettivo è di sviluppare app mobile che siano intuitive e facilmente gestibili, con un occhio di riguardo alla user experience (UX). Per questo forniamo sempre una dashboard che permetta una gestione completa e autonoma. Tuttavia il nostro team di sviluppatori app italiani è pronto ad assisterti. Anche se vuoi creare app per android senza programmare o necessiti di consulenza per il design app mobile, noi di Wezard siamo qui per garantire il successo del tuo progetto.
Nell’andare a sviluppare app per iOS e Android, utilizziamo un linguaggio di programmazione definito “cross-platform” che permette ai nostri sviluppatori di app di sviluppare un unico codice compatibile con entrambe le piattaforme di rilascio, ovvero app store apple e google play android. Questo approccio non solo facilita la creazione di app efficienti, ma consente anche di ridurre i costi di sviluppo app e migliorare l'ottimizzazione del codice. Sia che tu voglia creare un'app android o iOS, il tuo nome sarà quello che appare sotto l'app come sviluppatore, a meno che non preferisci che sia rilasciata sotto il nome della nostra azienda sviluppo app.







.webp)


.webp)




.webp)








.png)
.png)






.png)
.png)